HAri in i kantor sepi karena orang* kantor touring ke jember , jam 04:30 orang2 datang dan membawa duren :D
Read More
Thursday, February 28, 2013
Tuesday, February 26, 2013
senin-selasa-rabu 25-26-27-02-2013
saya dan teman-teman packing barang yang mau di bawa move ke kantor baruu :D
Read More
Friday, February 22, 2013
jum'at 22-02-2013
Saya dan teman-teman masih sama seperti hari kemaren yaitu bersih-bersih kali ini barang udah mulai berkurang :D semangatt ^^
Read More
Thursday, February 21, 2013
kamis 21-02-2013
Hari ini tetep saya dan teman-teman bersih-bersih kantor karena masih banyak yang belum beres -__-
Read More
Wednesday, February 20, 2013
Rabu 20-02-2013
Hari ini saya dan temean-teman bersih-bersih kantor karena mau move ke kantor baru :)
Read More
Tuesday, February 19, 2013
selasa Fungsi-Fungsi string 19-02-2013
FUNGSI-FUNGSI STRING PADA PASCAL
PENDAHULUAN
Pascal adalah sebuah bahasa pemograman tempo dulu. Mungkin itu saja yang dapat
saya definiskan, karena saya yakin pembaca lebih tahu mengenai definisi lengkap dari
Pascal. Saya ingin berbagi ilmu walaupun cuma sedikit tentang pemograman dengan
Pascal.
Melalui tulisan ini, saya mencoba untuk mengulas program, prosedur dan fungsi
menarik yang bisa Anda coba dan terapkan dalam pemograman Pascal.
Beberapa yang dapat saya sampaikan, diantaranya:
1. Fungsi-fungsi String
FUNGSI-FUNGSI STRING
Berikut ini adalah fungsi-fungsi untuk memanipulasi data String. Jalankan aplikasi
Pascal Anda, ketikkan kode berikut:
PROGRAM MANIPULASISTRING;
USES CRT;
a. Lower Case
Fungsi ini akan mengubah string yang diinputkan menjadi Lower Case (huruf kecil).
Ketikkan fungsi berikut ini:
b. Upper Case
Fungsi ini akan mengubah string yang diinputkan menjadi Upper Case (huruf besar).
Ketikkan fungsi berikut ini:
c. Proper Case
Fungsi ini akan mengubah string yang diinputkan menjadi Proper Case (huruf besar
untuk huruf awal setiap kata). Ketikkan fungsi berikut ini:
FUNCTION LCASE(S:STRING):STRING;
VAR I:INTEGER;
BEGIN
FOR I:= 1 TO LENGTH(S) DO
IF (S[I] >= 'A') AND (S[I] <= 'Z') THEN
INC(S[I], 32);
LCASE := S;
END;
FUNCTION UCASE(S:STRING):STRING;
VAR I:INTEGER;
BEGIN
FOR I:= 1 TO LENGTH(S) DO
IF (S[I] >= 'a') AND (S[I] <= 'z') THEN
DEC(S[I], 32);
UCASE := S;
END;
Untuk mencoba fungsi-fungsi di atas, ketikkan program utama sebagai berikut:
{program utama}
BEGIN
CLRSCR;
WRITE(LCASE('Created By vian sastra '));
WRITE(UCASE('Created By vian sastra '));
WRITE(PCASE('Created By vian sastra '));
READLN;
END.
Lihatlah tampilan pada layar monitor Anda!
Baris pertama, tiap kata ditulis dengan huruf kecil, baris ke-2 tiap kata ditulis dengan
huruf besar, dan baris ke-3, tiap kata hanya huruf awal saja yang ditulis dengan huruf
besar.
FUNCTION PCASE(S:STRING):STRING;
VAR I, J:INTEGER;
BEGIN
IF (S[1] >= 'a') AND
(S[1] <= 'z') THEN
DEC(S[1], 32);
FOR I:= 2 TO LENGTH(S) DO
IF (S[I] >= 'A') AND
(S[I] <= 'Z') THEN
INC(S[I], 32);
FOR I:= 2 TO (LENGTH(S)-1) DO
IF (S[I] = ' ') THEN
BEGIN
J := I;
IF (S[J + 1] >= 'a') AND
(S[J + 1] <= 'z') THEN
DEC(S[J + 1], 32);
END;
PCASE := S;
END;
Read More
PENDAHULUAN
Pascal adalah sebuah bahasa pemograman tempo dulu. Mungkin itu saja yang dapat
saya definiskan, karena saya yakin pembaca lebih tahu mengenai definisi lengkap dari
Pascal. Saya ingin berbagi ilmu walaupun cuma sedikit tentang pemograman dengan
Pascal.
Melalui tulisan ini, saya mencoba untuk mengulas program, prosedur dan fungsi
menarik yang bisa Anda coba dan terapkan dalam pemograman Pascal.
Beberapa yang dapat saya sampaikan, diantaranya:
1. Fungsi-fungsi String
FUNGSI-FUNGSI STRING
Berikut ini adalah fungsi-fungsi untuk memanipulasi data String. Jalankan aplikasi
Pascal Anda, ketikkan kode berikut:
PROGRAM MANIPULASISTRING;
USES CRT;
a. Lower Case
Fungsi ini akan mengubah string yang diinputkan menjadi Lower Case (huruf kecil).
Ketikkan fungsi berikut ini:
b. Upper Case
Fungsi ini akan mengubah string yang diinputkan menjadi Upper Case (huruf besar).
Ketikkan fungsi berikut ini:
c. Proper Case
Fungsi ini akan mengubah string yang diinputkan menjadi Proper Case (huruf besar
untuk huruf awal setiap kata). Ketikkan fungsi berikut ini:
FUNCTION LCASE(S:STRING):STRING;
VAR I:INTEGER;
BEGIN
FOR I:= 1 TO LENGTH(S) DO
IF (S[I] >= 'A') AND (S[I] <= 'Z') THEN
INC(S[I], 32);
LCASE := S;
END;
FUNCTION UCASE(S:STRING):STRING;
VAR I:INTEGER;
BEGIN
FOR I:= 1 TO LENGTH(S) DO
IF (S[I] >= 'a') AND (S[I] <= 'z') THEN
DEC(S[I], 32);
UCASE := S;
END;
Untuk mencoba fungsi-fungsi di atas, ketikkan program utama sebagai berikut:
{program utama}
BEGIN
CLRSCR;
WRITE(LCASE('Created By vian sastra '));
WRITE(UCASE('Created By vian sastra '));
WRITE(PCASE('Created By vian sastra '));
READLN;
END.
Lihatlah tampilan pada layar monitor Anda!
Baris pertama, tiap kata ditulis dengan huruf kecil, baris ke-2 tiap kata ditulis dengan
huruf besar, dan baris ke-3, tiap kata hanya huruf awal saja yang ditulis dengan huruf
besar.
FUNCTION PCASE(S:STRING):STRING;
VAR I, J:INTEGER;
BEGIN
IF (S[1] >= 'a') AND
(S[1] <= 'z') THEN
DEC(S[1], 32);
FOR I:= 2 TO LENGTH(S) DO
IF (S[I] >= 'A') AND
(S[I] <= 'Z') THEN
INC(S[I], 32);
FOR I:= 2 TO (LENGTH(S)-1) DO
IF (S[I] = ' ') THEN
BEGIN
J := I;
IF (S[J + 1] >= 'a') AND
(S[J + 1] <= 'z') THEN
DEC(S[J + 1], 32);
END;
PCASE := S;
END;
Monday, February 18, 2013
Senin 18-02-2013
Hari ini saya dapat tugas untuk googleng mencari data string akhirnya ketemu :)
Read More
(Data String) 18-02-2013
Data string adalah data yang terdiri dari satu ataupun gabungan dari berbagai macam karakter. Karakter tersebut dapat berupa huruf, angka, tanda baca, symbol, ataupun gabungan dari semua jenis karakter.
Semua karakter ini berkolaborasi menjadi satu kesatuan yan membentuk suatu arti, yang nantinya bisa dengan mudah diterjemahkan dan juga difahamioleh manusia maupun komputer.
Hasil keluaran (output) dari sebuah data atau berbagai macam gabungan data, biasanya selalu disajikan dalam bentuk hasil sementara ataupun disajikan sebagai hasil akhir.
Nilai data string bisa dimasukkan ke sebuah variabel. Variabel adalah gabungan karakter tertentu yang bisa menampung data, baik hasil output data script lain maupun input baru dari user. Variabel ini dapat terus menerus menyimpan nilai data string sampai halaman situs selesai diproses. Isi data di variabel bisa tetap disimpan dan juga bisa dihilangkan dengan pemograman tertentu tergantung kebijakan programmer.
Fungsi dari variable sangat beragam.
Read More
Semua karakter ini berkolaborasi menjadi satu kesatuan yan membentuk suatu arti, yang nantinya bisa dengan mudah diterjemahkan dan juga difahamioleh manusia maupun komputer.
Hasil keluaran (output) dari sebuah data atau berbagai macam gabungan data, biasanya selalu disajikan dalam bentuk hasil sementara ataupun disajikan sebagai hasil akhir.
Nilai data string bisa dimasukkan ke sebuah variabel. Variabel adalah gabungan karakter tertentu yang bisa menampung data, baik hasil output data script lain maupun input baru dari user. Variabel ini dapat terus menerus menyimpan nilai data string sampai halaman situs selesai diproses. Isi data di variabel bisa tetap disimpan dan juga bisa dihilangkan dengan pemograman tertentu tergantung kebijakan programmer.
Fungsi dari variable sangat beragam.
Sunday, February 17, 2013
Mas Yondi (Tugas) 15-02-2013
Propertisnya :: Font -> Merubah text menurut keingin kita
ForeColor -> Menggenti warna text
icon -> Merubah icon sesuai ke ingin kita
Auto size -> Merubah ukuran panjang dan lebar dalam label
Multiline -> Merubah ukuran panjang dan lebar dalam Text Box
Text -> Merubah nama font
Event :: Adalah kejadian atau Pemicu (pelaku)
* Mengapa kita menggunakan event ?? karena kita butuh interaksi dengan control .
Apa itu interaksi ?? Interaksi adalah hubungan dimana control membutuhkan event .
* Dimana kita menggunakan kontrol ?? Saat kita ingin mengisi form .
* Kapan kita membutuhkan kontrol ?? Saat kita menggunakan kontrol dan kontrol itu membutuhkan event .
* Bagaimana langkah-langkah memakai event pada suatu kontrol ? jika koding itu kosong klik tulisan "From1 Event Di sebelah pojok kiri atas"
Read More
ForeColor -> Menggenti warna text
icon -> Merubah icon sesuai ke ingin kita
Auto size -> Merubah ukuran panjang dan lebar dalam label
Multiline -> Merubah ukuran panjang dan lebar dalam Text Box
Text -> Merubah nama font
Event :: Adalah kejadian atau Pemicu (pelaku)
* Mengapa kita menggunakan event ?? karena kita butuh interaksi dengan control .
Apa itu interaksi ?? Interaksi adalah hubungan dimana control membutuhkan event .
* Dimana kita menggunakan kontrol ?? Saat kita ingin mengisi form .
* Kapan kita membutuhkan kontrol ?? Saat kita menggunakan kontrol dan kontrol itu membutuhkan event .
* Bagaimana langkah-langkah memakai event pada suatu kontrol ? jika koding itu kosong klik tulisan "From1 Event Di sebelah pojok kiri atas"
Propertisnya :: Font -> Merubah text menurut keingin kita
ForeColor -> Menggenti warna text
icon -> Merubah icon sesuai ke ingin kita
Auto size -> Merubah ukuran panjang dan lebar dalam label
Multiline -> Merubah ukuran panjang dan lebar dalam Text Box
Text -> Merubah nama font
Event adalah kejadian atau Pemicu (pelaku)ForeColor -> Menggenti warna text
icon -> Merubah icon sesuai ke ingin kita
Auto size -> Merubah ukuran panjang dan lebar dalam label
Multiline -> Merubah ukuran panjang dan lebar dalam Text Box
Text -> Merubah nama font
* Mengapa kita menggunakan event ??
>> karena kita butuh interaksi dengan control .
Apa itu interaksi ??
>> Interaksi adalah hubungan dimana control membutuhkan event .
* Dimana kita menggunakan kontrol ??
>> Saat kita ingin mengisi form .
* Kapan kita membutuhkan kontrol ??
>> Saat kita menggunakan kontrol dan kontrol itu membutuhkan event .
* Bagaimana langkah-langkah memakai event pada suatu kontrol ?
>> jika koding itu kosong klik tulisan "From1 Event Di sebelah pojok kiri atas"
Thursday, February 14, 2013
Kamis 14-02-2013
okee , hari ini VB an lagii :) dan materi baru lagi ..
terus kan wess , ku tunggu :D
terus kan wess , ku tunggu :D
Tuesday, February 12, 2013
Selasa 12-02-2013
Akhirnya tugas Virtual Basic saya selesai Dan akhirnya saya bisa mengotak atik Virtual Basic itu tentunya dengan Rekan-Rekan saya yaitu Nanang dan Ady James :)
Read More
Monday, February 11, 2013
selasa 12-02-2013 (Tugas mas yondi)
Pengertian Variabel dan Konstanta dalam pemrograman web
Posted on 27 September 2010
3

1 Vote
 Variabel adalah suatu tempat untuk menampung data yang nilainya selalu berubah. Sedangkan, Konstanta adalah suatu tempat untuk menampung data yang nilainya selalu tetap dan tidak pernah berubah.
Variabel adalah suatu tempat untuk menampung data yang nilainya selalu berubah. Sedangkan, Konstanta adalah suatu tempat untuk menampung data yang nilainya selalu tetap dan tidak pernah berubah.Variabel digunakan sebagai tempat penyimpanan data sementara. Data yang disimpan dalam variabel akan hilang setelah program selesai dieksekusi. Untuk penyimpanan data yang permanen, kita dapat menyimpan data di database atau di disk.
Variabel di dalam PHP diawali dengan tanda $. Untuk dapat menggunakan variabel, ada dua langkah yang harus dilakukan, deklarasi dan inisialisasi.Cara mendeklarasikan variable
Deklarasi variabel bisa disebut juga memperkenalkan atau mendaftarkan variabel ke dalam program. Dalam php, deklarasi variabel seringkali digabung dengan inisialisasi. Variabel dalam PHP dinyatakan dengan awalan $.
Contoh :Inisialisasi variable
$var_angka1
$var_angka2
$var_hasil
Inisialisasi variabel adalah mengisi nilai untuk pertama kalinya ke dalam variabel.
Contoh inisialisasi :
$nama = “Heru Widayat”;
$jumlah = 3;
$harga = 500;
Aturan pemberian nama variabel :
- Dimulai dengan tanda $
- Karakter pertama harus huruf atau garis bawah ( _ )
- Karakter berikutnya boleh huruf, angka, atau garis bawah
- Tidak boleh menggunakan spasi
- Tidak boleh menggunakan karakter-karakter khusus (seperti : +, -, *, /, <, >, dll)
JENIS_JENIS VARIABEL :
Jenis-jenis Variabel
Java memiliki beberapa jenis variabel yang dapat dikelompokkan sebagai berikut :
Java memiliki beberapa jenis variabel yang dapat dikelompokkan sebagai berikut :
- Instance Variables (tidak statis). Dalam bahasa pemrograman berorientasi objek, objek menyimpan variabel yang tidak dideklarasikan dengan kata kunci static dalam kategori non-statis, atau dapat berubah-ubah. Suatu kelas dapat dijelmakan ke dalam beberapa objek. Nilai yang terkandung dalam variabel tak-statis ini berbeda untuk setiap objeknya.
- Class Variables (statis). Variabel ini merupakan bagian integral dari suatu kelas, dan tidak ada satu objek pun yang dapat menyatakan kepemilikan atas variabel ini. Variabel yang dideklarasikan sebagai statis digunakan bersama oleh semua objek. Variabel ini lebih bersifat global yang nilainya sama untuk setiap objek pada kelas yang bersangkutan.
- Local Variables. Variabel ini didefinisikan di dalam suatu metoda (method) atau dalam suatu prosedur. Variabel ini bersifat lokal karena hanya dapat diakses oleh metoda atau prosedur tersebut.
senin 11 02 2013
ternyata Microsoft Visual Studio tak semudah yang ku pikirkan , sedikit demi sedikit ku pahami :) okee lanjutt ....
Read More
Thursday, February 7, 2013
Kamis 7 feb 2013
saya dan ady telah memperbarui kesalahan saya walaupun masih ada sedikit saja yang masih kurang benar
Read More
Wednesday, February 6, 2013
kamis 07-02-2013 (Design Web Dinamis)
Setelah saya pikir ulang , saya lebih memilih design web Dinamis karena web Dinamis adalah generasi lanjutan / yang lebih modern dari Website Statis .
Website dinamis adalah generasi selanjutnya setelah website statis . Website dinamis mempunyai banyak kelebihan. Wajar saja mempunyai kelebihan dibandingkan dengan website statis karena ini adalah website generasi lanjutan.
Website dinamis biasanya menggunakan file asp atau php dan lain sebagainya. Penggunaan Website dinamis membuka jendela baru bagi pengalaman berselancar di internet, kita bisa melakukan teransaksi online, mendaftar pada suatu situs, melakukan diskusi di forum, dan lain sebagainya.
Kemudian perkembangan selanjutnya dari website dinamis ini adalah memunculnya beberapa Content Management system yang semakin memudahkan kita untuk membangun Website. Dengan CMS admin Website tidak harus memahami bahasa pemrograman dan hanya menggunakan menu - menu pada halaman admin.
Dari sinilah kemudian muncul Website Toko online, Website Forum, Website Jejaring Sosial, Website berbagi file ( misalnya program, gambar ada lain-lain).
Beberapa Content management sistem yang sering dipakai adalah Joomla, Php BB, Drupal, mambo dan lain-lain. Sedang Wordpress adalah perangkat lunak Blog yang sangat digemari.
Read More
Website dinamis adalah generasi selanjutnya setelah website statis . Website dinamis mempunyai banyak kelebihan. Wajar saja mempunyai kelebihan dibandingkan dengan website statis karena ini adalah website generasi lanjutan.
Website dinamis biasanya menggunakan file asp atau php dan lain sebagainya. Penggunaan Website dinamis membuka jendela baru bagi pengalaman berselancar di internet, kita bisa melakukan teransaksi online, mendaftar pada suatu situs, melakukan diskusi di forum, dan lain sebagainya.
Kemudian perkembangan selanjutnya dari website dinamis ini adalah memunculnya beberapa Content Management system yang semakin memudahkan kita untuk membangun Website. Dengan CMS admin Website tidak harus memahami bahasa pemrograman dan hanya menggunakan menu - menu pada halaman admin.
Dari sinilah kemudian muncul Website Toko online, Website Forum, Website Jejaring Sosial, Website berbagi file ( misalnya program, gambar ada lain-lain).
Beberapa Content management sistem yang sering dipakai adalah Joomla, Php BB, Drupal, mambo dan lain-lain. Sedang Wordpress adalah perangkat lunak Blog yang sangat digemari.
Rabu 06-02-2013
Tugas hari ini cukup full , tapi itu karena kesalahan ku juga siih --
Dan tugan masih sama seperti kemaren yaitu mencari pengertian , contoh , bahasa pemrograman :: desktop , web dan mobile :) GOOD LUCK ^.^
Read More
Dan tugan masih sama seperti kemaren yaitu mencari pengertian , contoh , bahasa pemrograman :: desktop , web dan mobile :) GOOD LUCK ^.^
- PENGERTIAN APLIKASI DESKTOP
Desktop Application adalah suatu aplikasi yang dapat berjalan sendiri atau independen tanpa menggunakan browser atau koneksi internet disuatu komputer otonom
>> Berikut adalah beberapa contoh dari dekstop ::
--> adobe rader 9 , ACD See Pro 2,5 , Recycle bin, Nero express Dll .
>> Bahasa pemrograman yang di gunakan dekstop ::
--> Php-Gtk , Wapache , Winbinder , Appcelerator Titanium
.
.
- PENGERTIAN APLIKASI WEBSITE
Aplikasi web adalah bukan hanya sebuah situs web maupun dalam sebuah aplkasi desktop biasa , sebuah aplikasi web berada di antara unsur-unsur dari keduanya
>> berikut adalah beberapa contoh dari website ::
--> Chrome , firefox , Opera , Internet Explorer , Safari Dll .
>> Bahasa pemrograman yang di gunakan website ::
--> Bahasa Pemrograman CFM
, Bahasa Pemrograman PERL , Bahasa Pemrograman WML , Bahasa Pemrograman XML , Bahasa Pemrograman ASP , Bahasa Pemrograman ASP , Bahasa Pemrograman Javascript , Bahasa Pemrograman PHP , Bahasa Pemrograman HTML .
- PENGERTIAN MOBILE
Aplikasi Mobile adalah sebuah aplikasi yang memungkinkan Anda melakukan mobilitas dengan menggunakan perlengkapan seperti PDA, telepon seluler atau Handphone. Dengan menggunakan aplikasi mobile, Anda dapat dengan mudah melakukan berbagai macam aktifitas mulai dari hiburan, berjualan, belajar, mengerjakan pekerjaan kantor, browsing dan lain sebagainya. Pemanfaatan aplikasi mobile untuk hiburan paling banyak digemari oleh hampir 70% pengguna telepon seluler, karena dengan memanfaatkan adanya fitur game, music player, sampai video player membuat kita menjadi semakin mudah menikmati hiburan kapan saja dan dimanapun .
>> berikut adalah beberapa contoh dari Mobile ::
--> Opera Mini , Ebudy , Snaptu , Whatapps , Android Dll .
>> Bahasa pemrograman yang di gunakan mobile ::
--> Bahasa Java , Bahasa Pascal , Bahasa PHP , Bahasa Ruby , Bahasa PROLOG , Bahasa Phyton , Bahasa Cobol , Bahasa Basic , Bahasa C++ .
Tuesday, February 5, 2013
Rabu 06-02-2013 (TUJUAN MENGAMBIL RPL)
Tujuan saya mengambil jurusan RPL yaitu ingin menjadi seorang web design , untuk menuju cita-cita saya itu saya harus mengetahui aplikasi-aplikasi apa saja yang harus di buat untuk membuat design itu , saya akan sebut kan satu-persatu , kurang lebih nya saya mohon maaf ::
Desain : Untuk membuat desain suatu homepage biasanya para web designer dimulai dengan software ini sebagai tampilan sementara atau dalam membuat layout homepage.
Dan berikut adalah langkah-langkah nya ::
Jika anda puas dengan hasil kerja anda membangun website dengan fasilitas template, sudahlah cukup sampai disini. Tetapi jika anda tidak puas dengan apa yang anda buat, dan anda merasa ingin lebih baik, maka anda perlu mengetahui bagaimana Web Designer membangun suatu Website, terlepas anda punya bakat seni atau tidak.
Read More
- Demikian beberapa aspek dan prinsip yang digunakan Web Designer dalam membuat website, selebihnya merupakan ekspresi dari pembuat website itu sendiri yang terwujud dalam penggayaan penyusunan website.
Desain : Untuk membuat desain suatu homepage biasanya para web designer dimulai dengan software ini sebagai tampilan sementara atau dalam membuat layout homepage.
- Adobe Photoshop : Desain berbasis titik ( bitmap )
- Adobe Image Ready : Memotong gambar-gambar ke dalam format html
- Adobe Illustrator : Desain berbasis vector
- CorelDraw : Desain berbasis vector
- Macromedia Freehand : Desain berbasis vector
- Macromedia Firework : Efek teks
- Painter : Memberikan efek lukisan
- Ulead Photo Impact : Efek frame dan merancangan icon yang cantik.
- Plugins Photoshop : Seperti Andromeda, Alien Skin, Eye Candy, Kai’s Power Tool dan Xenofex juga sangat mendukung untuk memberi efek desain sewaktu anda mendesain layout homepage di Photoshop.
- 3D Studio Max : Untuk membuat objek dan animasi 3D.
- Gif Construction Set : Membuat animasi file gif
- Macromedia Flash : Menampilkan animasi berbasis vector yang berukuran kecil.
- Microsoft Gif Animator : Membuat animasi file gif
- Swift 3D : Merancang animasi 3D dengan format file FLASH.
- Swish : Membuat berbagai macam efek text dengan format file FLASH.
- Ulead Cool 3D : Membuat animasi efek text 3D.
- Alaire Homesite
- Cold Fusion
- Microsoft Frontpage
- Macromedia Dreamweaver
- Net Object Fusion
- ASP ( Active Server Page )
- Borland Delphy
- CGI ( Common Gateway Interface )
- PHP
- Perl
- Bullet FTP
- Cute FTP
- WS-FTP
- Macromedia Dreamweaver : dengan fasilitas Site FTP
- Microsoft Frontpage : dengan fasilitas Publish
- Sound Forge : Mengedit dan menambah efek file yang berformat mp3 dan wav.
- Cakewalk : Mengedit dan menambah efek untuk file yang berformat midi
Dan berikut adalah langkah-langkah nya ::
- Berikut ini adalah proses secara umum yang dilakukan kebanyakan profesi web di Indonesia untuk membuat web.
- Membuat Sketsa Design
Desainer bisa saja menuangkan ide dalam membuat interface suatu homepage dalam bentuk sketsa di kertas terlebih dahulu. Untuk kebanyakan orang biasanya langkah ini dilewatkan dan langsung pada langkah membuat layout desain dengan menggunakan software. - Membuat Layout Design
Setelah sketsa jadi, untuk memperhalus sketsa design menggunakan software seperti Adobe Photoshop, Adobe Illustrator, Macromedia Fireworks, Macromedia Flash atau Macromedia Freehand. - Membagi Gambar Menjadi potongan Kecil-Kecil
Setelah layout desain jadi, File gambar tersebut dipecah menjadi potongan kecil-kecil untuk meng-optimize waktu download Untuk melakukan hal tersebut bisa menggunakan software seperti Adobe Image Ready atau Macromedia Fireworks. Langkah ini bisa dilewatkan apabila ukuran gambar tidak terlalu besar. - Membuat Animasi
Animasi diperlukan untuk menghidupkan homepage agar menarik pengunjung. Macromedia Flash dan Gif Construction Set dapat digunakan untuk melakukan hal tersebut. - Membuat HTML
Untuk merapikan layout desain seperti menempatkan tombol dan gambar, menambah text, meng-edit script HTML, membuat layout form ke dalam format HTML. Untuk itu bisa menggunakan software HTML Editor seperti Macromedia Dreamweaver, Microsoft Front Page dan Allaire Homesite. - Programming dan Script
Untuk website e-commerce, iklan baris, lelang, database, membuat buku tamu, counter dan forum diskusi, file HTML perlu programming untuk aktivitas semacam itu. Programming dan script ini bisa dibuat dengan menggunakan ASP, PHP, Borland Delphi, CGI, dan Visual Basic. - Evaluasi atau Test
Setelah situs selesai dibuat, sangatlah perlu untuk melakukan test atau evaluasi apakah link-link yang ada sudah berjalan dengan benar dan bukan broken link (link yang salah target atau tidak target) - Upload HTML
Setelah file telah menjadi HTML beserta gambar dan scriptnya, maka perlu mengupload file-file tersebut ke hosting agar semua orang didunia dapat mengakses halaman HTML kita. Macromedia Dreamweaver dengan fasilitas site FTP dan Microsoft Frontpage dengan Publishnya telah menyediakan fasilitas upload ini, atau dapat menggunakan software seperti WS-FTP, Cute FTP dan Bullet FTP. - Promosi Homepage
Setelah file-file di-upload, langkah terakhir adalah mempromosikan situs di search engine yanng ada seperti www.yahoo.com, www.google.com, www.altavista.com dan sebagainya, agar suatu ketika user mencari alamat situs kita akan ditemukan pada database server search engine yang bersangkutan.
Tutorial Design Website
Sering kita temui website yang tipikal: “Welcome to my homepage,” animasi e-mail, background dengan tulisan miring (diagonal), animasi garis pembatas, tabel dengan border tiga-dimesi dan lain-lain. Hal ini terjadi akibat dari fasilitas Template yang disediakan oleh software pembuat web seperti: FrontpageT, Corel WebDesignerT, dan sebagainya yang ditujukan untuk mempermudah penggunanya dalam membangun website.Jika anda puas dengan hasil kerja anda membangun website dengan fasilitas template, sudahlah cukup sampai disini. Tetapi jika anda tidak puas dengan apa yang anda buat, dan anda merasa ingin lebih baik, maka anda perlu mengetahui bagaimana Web Designer membangun suatu Website, terlepas anda punya bakat seni atau tidak.
- Unik : Dalam membuat karya apapun seorang designer mempunyai kesadaran untuk tidak meniru atau menggunakan karya orang lain. Begitu pula seorang Web Designer harus mempunyai budaya malu untuk menggunakan icon, animasi, button, dll, yang telah digunakan atau dibuat oleh orang lain.
- Komposisi : Seorang Web Designer selalu memperhatikan komposisi warna yang akan digunakan dalam website yang dibuatnya. Pergunakan selalu Palette 216 WebColor, yang dapat diperoleh dari Adobe.com, hal ini untuk mencegah terjadinya dither pada image yang berformat GIF. Dalam membangun website suatu perusahaan, Web Designer selalu menyesuaikan warna yang digunakan dengan Corporate Color perusahaan tersebut. Sebagai contoh: Telkom Corporate Color-nya adalah biru, Coca-Cola : merah dan putih, Standard-Chartered : hijau dan biru, dsb. Untuk kemudian warna-warna tadi digunakan sebagai warna dominan atau sebagai elemen pendukung (garis, background, button, dsb).
- Simple : Web Designer banyak yang menggunakan prinsip “Keep it Simple”, hal ini ditujukan agar tampilan website tersebut terlihat rapi, bersih dan juga informatif.
- Semiotik : Semiotika adalah ilmu yang mempelajari tentang tanda-tanda. Dalam hal ini diharapkan dengan melihat tanda atau gambar, user/ audience dapat dengan mudah dan cepat mengerti. Sebagai contoh: Jangan membuat gambar/image yang berkesan tombol, padahal itu bukan tombol/ link.
- Ergonomis : Web Designer selalu memperhatikan aspek ergonomi. Ergonomi disini adalah dalam hal kenyamanan user dalam membaca dan kecepatan user dalam menelusuri website tersebut. Web Designer memilih ukuran Fonts yang tepat sehingga mudah dibaca, Web Designer menempatkan link sedemikian rupa sehingga mudah dan cepat untuk di akses dan lebih penting lagi adalah Informatif.
- Fokus : Tentukan hirarki prioritas dari pesan yang akan disampaikan, misalnya: Judul harus besar, tetapi jangan sampai akhirnya akan konflik dengan subjudul yang berukuran hampir sama. Hal ini akan membingungkan user/audience untuk menentukan pesan mana yang harus lebih dahulu dibaca/ dilihat.
- Konsisten : Tentukan font apa yang akan digunakan sebagai Body-text, Judul, Sub Judul dan sebagainya, sehingga website tersebut akan terlihat disiplin dan rapi. Sesuaikan jenis huruf yang digunakan dengan misi dan visi website tersebut, misalnya: hindari menggunakan font Comic dalam membangun website suatu perusahaan resmi.
Membuat Aplikasi Desktop Dengan Eclipse RCP
Dalam membuat sebuah aplikasi desktop, saya selalu berusaha sebisa mungkin berkonsentrasi pada domain permasalahan dan menghabiskan sedikit mungkin waktu pada permasalahan infrastruktur. Yang saya maksud dengan domain permasalahan adalah hal-hal yang berhubungan permasalahan spesifik yang saya hadapi misalnya restoran, penjualan, pengelolaan sdm, dan sebagainya. Biasanya domain permasalahan selalu berbeda dan itu sebabnya saya perlu membuat aplikasi baru. Lalu apa itu permasalahan infrastruktur? Contohnya adalah pertanyaan bagaimana menampilkan laporan, bagaimana mencetak ke printer, bagaimana membuat window MDI, bagaimana connect ke database dan sebagainya. Permasalahan infrastruktur umumnya selalu sama dalam setiap aplikasi desktop. Semakin saya tidak familiar pada sebuah teknologi, maka semakin banyak waktu saya yang harus terbuang pada permasalahan infrastruktur. Beruntungnya, permasalahan infrastruktur bisa diselesaikan dengan memakai framework.
Java bisa dibilang bukanlah yang terbaik untuk pengembangan aplikasi dekstop di Windows (yup, Visual Studio tetap populer disini!). Banyak pemula yang menyerah dalam mempelajari Swing (API GUI untuk Java). Walaupun demikian, ada beberapa framework yang dapat dipakai untuk meringankan penderitaan programmer Java sehingga mereka bisa lebih banyak berkonsentrasi di domain permasalahan. Salah satunya adalah Eclipse RCP.
Eclipse RCP? Bukankah Eclipse adalah sebuah IDE untuk berbagai bahasa pemograman terutama Java? Itu adalah Eclipse IDE. Tapi Eclipse RCP adalah sebuah platform (saya akan menyebutnya framework) untuk mengembangkan aplikasi desktop dengan memanfaatkan elemen tampilan yang sudah sering saya lihat di Eclipse IDE.
Untuk mengembangkan aplikasi dengan Eclipse RCP, saya akan memakai platform Eclipse Indigo SR2. Platform yang terbaru adalah Juno, tapi kabarnya platform ini mengalami bug performance sehingga lebih berat dibanding Indigo. Untuk mendownload Eclipse Indigo SR2 for RCP and RAP Developers, saya men-klik link berikut ini: http://www.eclipse.org/downloads/download.php?file=/technology/epp/downloads/release/indigo/SR2/eclipse-rcp-indigo-SR2-win32.zip.
Setelah menjalankan Eclipse for RCP and RAP Developers, saya memilih File, New, Plug-in Project. Saya mengisi Project name dengan com.jocki.blog.aplikasi. Setelah itu saya men-klik tombol Next.
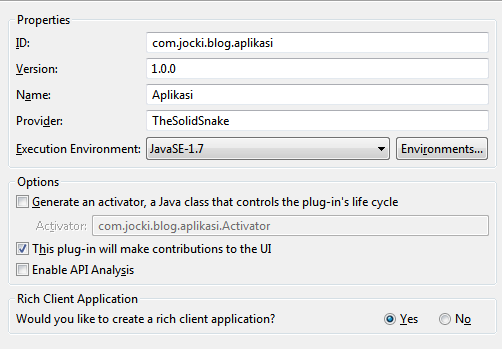
Pada dialog berikutnya, saya mengisi dengan informasi seperti dengan yang terlihat pada gambar berikut ini:
Setelah itu, saya men-klik tombol Next. Untuk melihat seperti apa contoh sebuah aplikasi Eclipse RCP, saya memilih RCP Mail Template dari Available Templates. Setelah itu, saya men-klik tombol Finish.
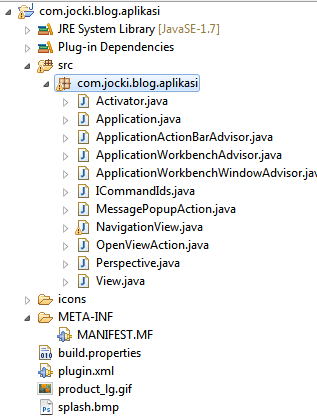
Struktur proyek sebuah aplikasi Eclipse RCP akan terlihat seperti berikut ini:
File konfigurasi yang penting adalah file META-INF/MANIFEST.MF dan plugin.xml. Sementara file kode program Java terletak di folder src.
Saya perlu mengubah plugin ini agar dapat dijalankan secara langsung seperti aplikasi desktop biasanya. Saya mulai dengan memilih menu File, New, Product Configuration. Pada dialog yang muncul, saya memilih proyek com.jocki.blog.aplikasi, lalu pada File name, saya mengisinya dengan aplikasi.product. Saya memilih Use an existing product, dan memilihcom.jocki.blog.aplikasi.product dari combo. Setelah itu, saya men-klik tombol Finish.
Pada editor aplikasi.product yang muncul, saya mengisi ID dengancom.jocki.blog.aplikasi.product.
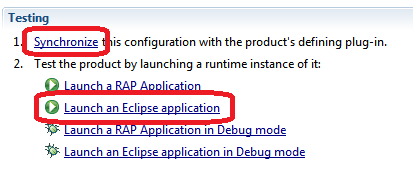
Sekarang, saya akan mencoba menjalankan aplikasi RCP tersebut. Tetapi sebelumnya, saya akan melakukan sinkronisasi dengan men-klik link Synchronize di bagian Testing. Setelah itu, saya men-klik link Launch an Eclipse application seperti yang terlihat pada gambar berikut ini:
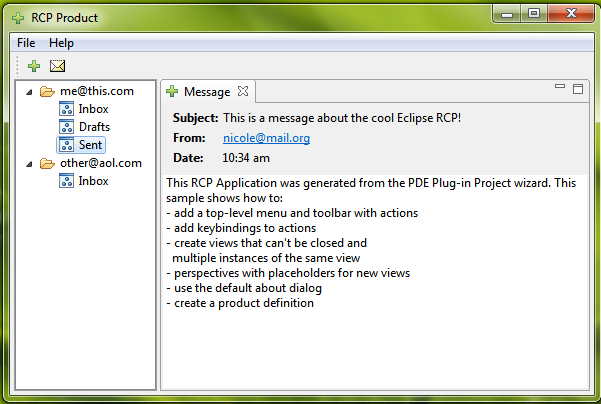
Akan muncul aplikasi RCP yang terlihat seperti berikut ini:
Aplikasi ini hanya terdiri atas sebuah perspective dengan ID berupacom.jocki.blog.aplikasi.perspective. Definisi perspective ini dapat dilihat di kode program/src/com/jocki/blog/aplikasi/Perspective.java. Bila saya melihat isi kode program tersebut, saya akan menemukan bahwa pada perspective didefinisikan sebuah view dengan ID berupacom.jocki.blog.aplikasi.view yang kode programnya dapat dilihat di folder/src/com/jocki/blog/aplikasi/View.java. Selain itu, editor tidak ditampilkan karena terdapat baris
layout.setEditorAreaVisible(false).
Kode program yang membuat menu dan toolbar dapat ditemukan di folder /src/com/jocki/blog/aplikasi/ApplicationActionBarAdvisor.java.
Method makeActions(IWorkbenchWindow) akan mendefinisikan IAction yang ada (IActionadalah sesuatu yang mewakili aksi yang akan dikerjakan bila sebuah menu, toolbar, atau shortcut dipilih). Action untuk exitAction, aboutAction, dan newWindowAction adalah action standar yang sudah disediakan oleh Eclipse RCP. Hal ini bisa meringankan beban saya karena saya tidak perlu membuat semua IAction dari awal. Method fillMenuBar(IMenuManager) akan membuat definisi menu yang dapat dipilih. Tidak berbeda jauh, method fillCoolBar(ICoolBarManager) akan membuat definisi toolbar.
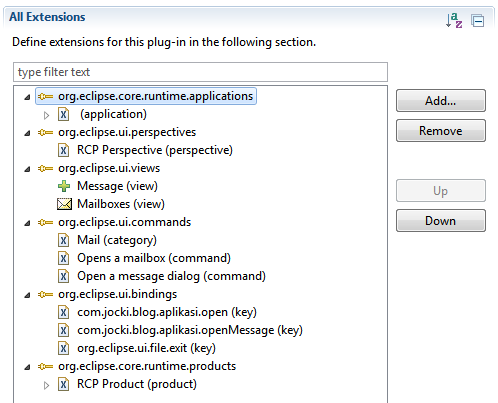
Satu hal yang perlu diperhatikan adalah extensions. Ini adalah metode komunikasi antar-plugin di Eclipse secara deklaratif tanpa kode program (mirip seperti application context XML di Spring, bukan?). Sebuah plugin boleh menyediakan extension point. Plugin lain yang memakai plugin tersebut boleh mengimplementasikan extension point tersebut dalam bentuk extension.
Untuk melihat extension di proyek, saya men-double click file plugin.xml, lalu memilih tabExtensions. Berikut ini adalah contoh tampilan extension yang didefinisikan di proyek saya:
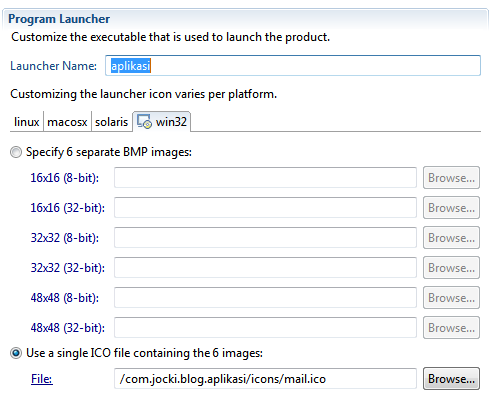
Ok, seandainya saya telah selesai membuat aplikasi ini. Apa yang harus saya lakukan? Setiap aplikasi desktop di Window memiliki file exe yang bisa dijalankan. Begitu juga dengan aplikasi yang memakai Eclipse RCP. Saya men-double click file aplikasi.product. kemudian memilih tab Launching. Pada bagian Program Launcher, saya mengisi aplikasi di bagian Launcher Name. Ini akan mewakili nama file exe yang dihasilkan. Saya juga dapat memberikan icon untuk file exe tersebut seperti yang terlihat pada gambar berikut ini:
Karena saya hanya menargetkan platform win32, saya tidak perlu mengkhawatirkan tab lainnya. Walaupun demikian, Eclipse RCP dapat menghasilkan launcher untuk platform yang berbeda, dengan syarat saya harus meng-install RCP delta pack untuk masing-masing target tujuan.
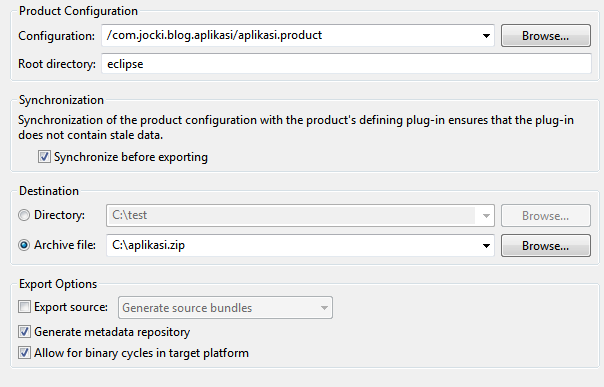
Untuk menghasilkan program yang dapat didistribusikan, saya kembali membuka fileaplikasi.product, lalu memilih link Eclipse Product export wizard. Saya menentukan lokasi dan nama file tujuan di bagian Archive file seperti yang terlihat pada gambar berikut ini:
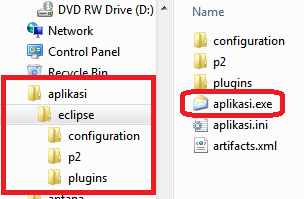
Untuk mendistribusikan aplikasi, saya hanya perlu membagi-bagikan file aplikasi.zip ke calon pengguna. Aplikasi dapat langsung dijalankan tanpa installer. Bila seorang pengguna men-extract file aplikasi.zip, ia akan menemukan struktur folder seperti berikut ini:
Pengguna hanya perlu men-double click file aplikasi.exe untuk menjalankan aplikasi yang telah saya buat dengan Eclipse RCP.
Selasa 050-02-2013
Hari ini aku di suruh sama mas eko buat nyari "aplikasi untuk membuat web" dan ternyata masih kurang hadeeh , suliiitt --'
Read More
Monday, February 4, 2013
Selasa 05-02-2013 (APLIKASI UNTUK MEMBUAT WEBSITE)
- XAMPP
- Dreamweaver
Dreamweaver adalah software yang dapat digunakan untuk membuat web dari mulai web sederhana sampai web yang proffesional. Dreamweaver ada 2 jenis, yang dibuat oleh adobe dan yang dibuat oleh macromedia. Bagus yang mana? sama aja koq, bedanya jika anda menggunakan yang dari adobe dia membutuhkan spesifikasi komputer yang lebih tinggi, serta dapat bekerja sama dengan adobe photoshop atau mungkin software adobe lainn .
Senin 04-02-2013
okee , hari ini mulus seperti rencana :)
sore hari pimpinan kami yaitu bu ross datang dan menasehati kami , semua nasehat masuk !
okee buu ku tunjuk kan aku pasti bisa , dan AKU GAK YANG SEPERTI KALIAN KIRA !! :)
Read More
sore hari pimpinan kami yaitu bu ross datang dan menasehati kami , semua nasehat masuk !
okee buu ku tunjuk kan aku pasti bisa , dan AKU GAK YANG SEPERTI KALIAN KIRA !! :)
Sunday, February 3, 2013
PENGERTIAN REPORT
Memahami database pelaporan
Read More
Berlaku untuk:
|
Dalam topik ini
| ||||||
|
Setiap database pelaporan TRITON menyimpan data logging dikumpulkan oleh spesifik solusi TRITON: Security Web, Keamanan Data, atau Keamanan Email.
Web Security database Log
toko internet data permintaan dikumpulkan oleh Server Log, seperti
sumber, tujuan, waktu, kategori, kelas resiko, tindakan (disposisi juga
disebut), byte dikirim dan diterima, dan seterusnya untuk digunakan oleh
perangkat laporan Keamanan Web.
|
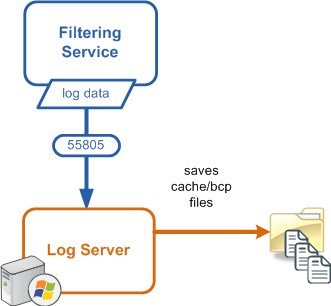
Server log menerima informasi tentang aktivitas internet dari Penyaringan Layanan dan awalnya menyimpannya secara lokal:
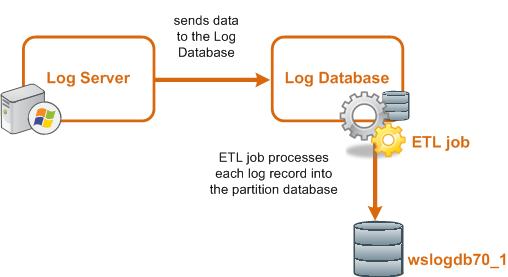
Setiap kali ia mampu, Log depan Server file cache untuk Database Log, di mana pekerjaan ETL proses mereka ke dalam catatan log dalam partisi database:
Email Keamanan database Log toko catatan lalu lintas email dan tindakan penyaringan terkait pada lalu lintas itu.
Pelaporan Keamanan Email menggunakan informasi ini untuk menghasilkan
grafik Status dashboard dan laporan aktivitas email menunjukkan,
misalnya, ukuran dan volume pesan diproses, pesan disposisi penyaringan,
dan sumber email dan tujuan.
|
Insiden Keamanan Data dan Konfigurasi Database
menyimpan informasi tentang email, web, dan lalu lintas lainnya yang
mengakibatkan pencegahan Data pelanggaran kebijakan loss (DLP), seperti
sumber, tujuan, waktu, status, dan tingkat keparahan pelanggaran
masing-masing. Hal ini juga menyimpan Keamanan Data konfigurasi kebijakan dan pengaturan sistem.
|
TRITON pelaporan database semua host oleh Microsoft SQL Server. Mereka mungkin diselenggarakan oleh instalasi yang sama dan contoh, atau dengan instalasi yang berbeda atau contoh.
Meskipun Microsoft SQL 2008 R2 Express (SQL Server Express) dikemas dengan
perangkat lunak Websense, perusahaan dengan volume transaksi yang
tinggi harus membeli Microsoft SQL Server Standard atau Enterprise. (Lihat Dapatkah saya menggunakan SQL Server 2008 R2 Express? untuk bimbingan.)
Ketika Anda menginstal perangkat lunak Websense, Anda dapat menginstal SQL Server Express pada server manajemen TRITON atau terhubung ke sebuah contoh SQL Server yang ada di komputer lain.
Untuk penyebaran yang lebih kecil (hingga 500 pengguna), TRITON pelaporan database dapat diinstal pada server manajemen TRITON.
The TRITON Bersatu installer Keamanan menginstal SQL Server 2008 R2 Express (32-bit) untuk menjadi tuan rumah melaporkan database bila Anda memilih Install SQL Server Express pada mesin ini selama instalasi. SQL Server 2008 R2 Express adalah satu-satunya versi dari SQL Server yang mungkin berada pada server manajemen TRITON.
Jika Anda upgrade dari versi sebelumnya Keamanan Web dan memiliki yang berbeda
versi SQL Server diinstal pada mesin server manajemen TRITON,
memindahkan database laporan Anda ke mesin yang berbeda untuk
meningkatkan kinerja dan pengalaman produk yang lebih baik secara
keseluruhan.
SQL Server Express dapat diinstal pada beberapa platform sistem operasi yang berbeda.
Dalam rangka untuk menjalankan semua modul 3 TRITON, bagaimanapun, Anda
harus menginstal SQL Server Express pada mesin yang menjalankan Windows
Server 2008 R2.
Windows Server 2003 *
|
Jendela Server 2008
32-bit |
Jendela Server 2008 R2
|
V-series alat
| |
Email Keamanan
| ||||
* Pada v7.6.x, Windows 2003 didukung untuk modul TRITON tunggal (Web Security atau Keamanan Data), tetapi tidak untuk kombinasi modul. Windows 2003 tidak didukung di v7.7.
| ||||
Dalam media dan penyebaran yang lebih besar (lebih dari 500 pengguna), praktek terbaik adalah menjadi tuan rumah database TRITON melaporkan pada instalasi Standar atau Enterprise Server SQL Microsoft. SQL Server biasanya berada pada mesin khusus. Mungkin tuan rumah database untuk aplikasi pihak ketiga, selain database Websense.
Ketika menginstal software Websense, Anda akan diminta untuk memberikan alamat IP atau nama host dari mesin SQL Server. Anda juga dapat menetapkan:
Database berikut ini didukung. Perhatikan bahwa Anda tidak dapat menggunakan SQL Server 2005 untuk database pelaporan jika Anda berencana untuk menjalankan Keamanan Data Keamanan atau Email.
SQL Server
2.005 SP4 * |
SQL Server 2008 **
|
SQL Server 2008 R2 Ekspres
|
SQL Server 2008 *** R2
| |
Email Keamanan
| ||||
* Semua edisi kecuali Web, Express, dan Compact, service pack semua, 32 - dan 64-bit, termasuk IA64.
| ||||
Subscribe to:
Comments (Atom)